- Accueil
- Info légales
- Aide (FAQ)
- Les tags de ce site
- Bloc note
- Articles techniques
- Notes system
- Divers articles
- Drupal
- Notes ITIL 2007
- Notes MS
- Dans le quartier...
- Emploi
- Recettes de cuisine et adresses gourmandes
- mes applis ubuntu préferées
- Divers acronymes du monde social
- Internet 2018
- P2 meublé à louer - quartier du Poteau 75018
- apcos - réseaux sociaux et outils
- Articles techniques
- Divers liens
- Fun
- Mon CV IT
- Nouveautés
css - def de base
Commentaires
/* Tout ce qui est entre et */ meme si plusieurs lignes
Apply
In-line: <p style="color: red">text</p>
Embedded, or internal styles:
<html> <head> <title>CSS Example</title>
<style type="text/css">
p { color: red;} a { color: blue;}
</style>
External (dans file.css)
<html> <head> <title>CSS Example</title>
<link rel="stylesheet" type="text/css" href="file.css" />
Selecteurs, Proppriétés et valeur
| ex | |
|
selecteur font-size, color: properties values: 0.8em navy |
em (ex font-size: 2em) est l'unité de la taille calculée d'une police - par ex "2em" = 2 fois la taille courrante. px pour pixels, pt (ex font-size: 12pt) pour points. % (ex font-size: 80%) percentages.
Il existe aussi pc (picas), cm (centimetres), mm (millimetres) et in (inches).

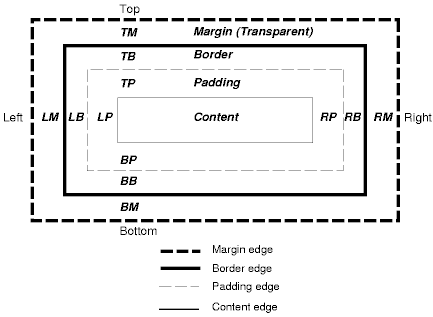
Margins et Padding
Margin box ; Border box ; Padding box et Element box
Bordures : border-style
valeurs possibles: solid, dotted, dashed, double, groove, ridge, inset et outset.
border-width spécifie la largeur de la bordure, en général en px.
Il y a aussi des prop pour border-top-width, border-right-width, border-bottom-width et border-left-width.
border-color spécifie la coleur.
Ex: http://htmldog.com/examples/borders.html
Span and Div, attributes class & id
attributes class and id to associate the element with a class or id CSS selector (.class-select pour x elements ou #id-select 1 seul element)
file.css
#top { background-color: #ccc;} .intro {color: red;}
<div id="top">
<h1>Chocolate curry</h1>
<p class="intro">This is my recipe for making curry purely with chocolate</p>
apply a selector to a specific HTML element by simply stating the HTML selector first, so p.jam { whatever } will only be applied to paragraph elements that have the class 'jam'.
All attributes must also be lowercase and their values in quotation marks.
Grouping and nesting
Regroupement: commas/virgule
| au lieu de répéter | faire |
|---|---|
|
|
Nesting: spaces/espace - specify properties to selectors within other selectors
| ex css | ex html |
|---|---|
|
|
Pseudo classes
-
linkpour les liens non encore visité. -
visitedpour les liens visités. -
activelors du focus (example lors d'un clic sur le lien), doit doit être situé (dans la .css) aprèsa:hover. -
hoverau survol, doit être aprèsa:linkanda:visiteddans la css.
Cf http://www.w3schools.com/css/css_pseudo_classes.asp

