Ajouter un lien avec drupal (ckeditor)
Cette page s'adresse à un utilisateur de drupal configuré avec le module ckeditor, qui permet la mise en forme de contenus. Elle explique comment créer un lien avec l'outil Lien, intégré à ckeditor.
Pour un dev : https://html.spec.whatwg.org/multipage/semantics.html#linkTypes et tout vers la balise <a> http://www.w3schools.com/tags/tag_a.asp
Ajout du lien
Sélectionner du texte et cliquer sur l'icone Lien  , on arrive dans la partie "Infos sur le lien".
, on arrive dans la partie "Infos sur le lien".
Infos sur le lien : le lien en lui-meme (vers où il va), souvent href
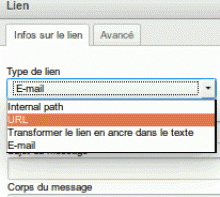
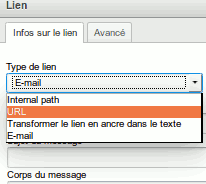
Type de lien
Choisir URL pour un site web externe, ou Internal path (qui apparait dans cette image dans "type de lien" car dans cet exemple, le module CKEditor Link a été ajouté) pour un lien interne au site (vers le contenu de son site drupal). Les deux produisent un lien avec l'attribut href.
On ne peux utiliser "Transformer le lien en ancre dans le texte" que si l'on a préalablement créé une ancre (une ancre permet de définir un nom à l'intérieur du texte, et donc d'y accéder par la suite via un lien avec href). E-mail permet de créer un email, en préremplissant l'email destinataire, sujet et corps.
Ces 2 options n'ont que 2 onglets: Infos sur le lien et Avancé. Alors que URL (et l'éventuel Internal path) ont 3 onglets: Infos sur le lien, Cible et Avancé.
Cible : mieux vaut ne pas l'utiliser
car avec un smartphone, (ou tablette ou un mobile) c'est pénible d'avoir plein de fenetres qui s'ouvrent, donc les moteurs de recherche n'aiment pas cela (et on peux y "perdre" des points de référencement).
Cible permet par exemple d'ouvrir le lien dans une nouvelle page (un peu comme si l'utilisateur faisait Fichier/Nouvelle fenetre dans Firefox) ou un pop-up...
Astuces
-
Pour modifier ou vérifier un lien, ne pas hésiter à voir le code HTML généré avec le bouton Source
(bouton en haut à gauche de la barre d'outil de ckeditor. Voir plus bas, à "ex de ce qu'il ne faut pas faire", un ex de code HTML). - Se méfier des copier/coller quand on est en Format "Full HTML" : utiliser alors l'icone "coller comme texte sans mise en forme".
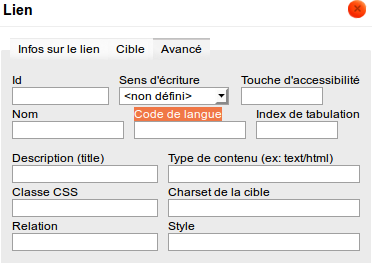
Avancé : attention aux fausses manip'
- Description, car correspond à l'attribut title - lire à ce sujet "usage des attributs alt et title sur les images et les liens"
Ne rien entrer dans :
- id
- nom : non HTML5, utiliser id
- charset non HTML5 (encodage des caractères, UTF8...)
-
code de la langue : car utilise
langet non hreflang - classe CSS
- style : syles inline
-
typede contenu : type MIME (vers Types de media de l'IANA)
Et attention à
- index de tabulation : peut-etre utile mais doit-etre un nombre pour ne pas générer d'erreur par la suite.
-
rel : voir mes notes sur rel ou http://www.w3schools.com/tags/att_a_rel.asp
mettre nofollow si la destinatuion peux changer (lien vers l'interieur d'un autre site web) ou vers un article interne en cours de rédaction (mais par la suite, les moteurs de recherche ne le suivront pas).
Ex de ce qui ne faut pas faire en jaune (= du charabia HTML) et qui va créer des erreurs de référencement par la suite (en rose, du code concernant une image):
<a accesskey="t" charset="nawak" class="ma_class" href="/node/468" id="nawak" lang="nawak" name="je voudais nommer mais je fais n'importe nawak" rel="nawak" style="nom:valeur;" tabindex="2" title="C'est ici qu'on doit nommer" type="text/html"><img alt="Là il faut indiquer des infos pour image" src="http://mon-siteweb/chemin/files/monimage.jpg" title="là aussi" />le texte VISIBLE sur lequel on pourra cliquer</a>
sur le web
tout vers la balise <a> http://www.w3schools.com/tags/tag_a.asp