- Accueil
- Info légales
- Aide (FAQ)
- Les tags de ce site
- Bloc note
- Articles techniques
- Notes system
- Divers articles
- Drupal
- Notes ITIL 2007
- Notes MS
- Dans le quartier...
- Emploi
- Recettes de cuisine et adresses gourmandes
- mes applis ubuntu préferées
- Divers acronymes du monde social
- Internet 2018
- P2 meublé à louer - quartier du Poteau 75018
- apcos - réseaux sociaux et outils
- Articles techniques
- Divers liens
- Fun
- Mon CV IT
- Nouveautés
Modifier les CSS de corporateclean
Avec Corporateclean version 7.x-2.3 et la création manuelle du sous-thème mycorpo2 en v2.3.
Création de mystyle1.css, ajouté à mycorpo2.info (après la ligne "stylesheets[all][] = color/colors.css" : stylesheets[all][] = mystyle1.css)
Mise en forme des drapeaux (i18n et language-icon)
Le soucis:  . DrupalForFirebug indique la ligne 30 de style.css :
. DrupalForFirebug indique la ligne 30 de style.css :  . En décochant "display: block" de a img le drapeau reprend sa place. Il nous faut donc ajouter une règle qui ne concerne que les images portant la classe language-icon (sans perturber les images qui ont des liens).
. En décochant "display: block" de a img le drapeau reprend sa place. Il nous faut donc ajouter une règle qui ne concerne que les images portant la classe language-icon (sans perturber les images qui ont des liens).
La résolution: dans mystyle1.css ajouter la ligne: a img.language-icon { display:inline-block; }
 Les couleurs
Les couleurs
Anna souhaite avoir un fond sombre et texte clair.
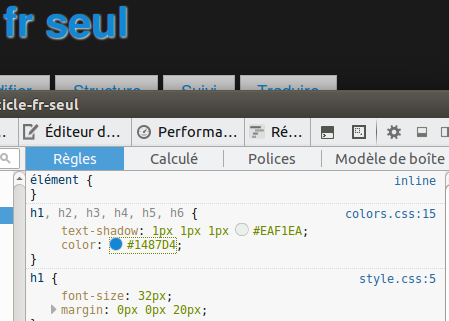
Je fais 2-3 modifs rapides en fr/admin/appearance/settings/mycorpo2 mais les titres h2 (et h1 qui ont un lien) sont peu lisibles, à cause d'un effet ombré (cf. titre en haut à gauche de l'image):
En comparant avec admin/appearance/settings/mycorpo2)
- #1487D4 la couleur en 1er plan, correspond à (qu'on peux modifier en #0093c5)
- EAF1EA est la couleur de l'ombre qu'il faut obscurcir, et correspond à Headings shadow
- Main menu background hover (>=2 level) ?
Le header est trop haut car infos sous le logo
Si le nom du site et info était à droite du logo, on gagnerait en hauteur. Et/ou réduire #header-inside de 40 à 20.
-
#header-inside était à 40 px => ajout ligne (dans mystyle1.css)
#header-inside { padding:20px 0; } - #header a img { display:inline-block; float: left; } est laid, descendre nom site et slogan

