- Accueil
- Info légales
- Aide (FAQ)
- Les tags de ce site
- Bloc note
- Articles techniques
- Notes system
- Divers articles
- Drupal
- Notes ITIL 2007
- Notes MS
- Dans le quartier...
- Emploi
- Recettes de cuisine et adresses gourmandes
- mes applis ubuntu préferées
- Divers acronymes du monde social
- Internet 2018
- P2 meublé à louer - quartier du Poteau 75018
- apcos - réseaux sociaux et outils
- Articles techniques
- Divers liens
- Fun
- Mon CV IT
- Nouveautés
Omega 1.3
Theme Omega 3 -> http://drupal.org/node/1768696 et FAQ - note: Omega 4 sera entièrement géré par drush (mais necessite une conf sur srv, impossible chez gandi actuellement en simple hosting).
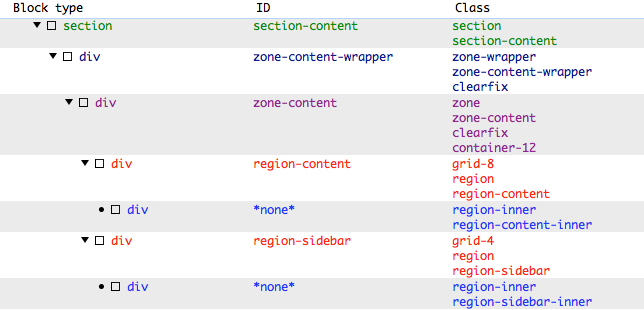
content -> Blocks -> Regions -> Zones -> Sections
https://groups.drupal.org/omega-framework
conf (modules requis v3)
Modules recommandés Omega 3 (source drupal.org/node/1298616). Pour Omega 4: ne pas utiliser delta et contexte.
- ctools + Context
- Delta: variation de theme (sans sous-theme. Avec Context, permet modif paramètres de grille, region, section de Omega.
- Omega Tools: gestion sous-themes, ajout drush
droits: sudo chgrp www-data sites/sitename/files puis sudo chmod g+w -R sites/sitename/files/
Puis aller créer sous-theme.
création de sous-themes
soit à la mano, soit dans admin_menu "Apparence/create new Omega sub theme", ...
voir http://drupal.org/node/1298672
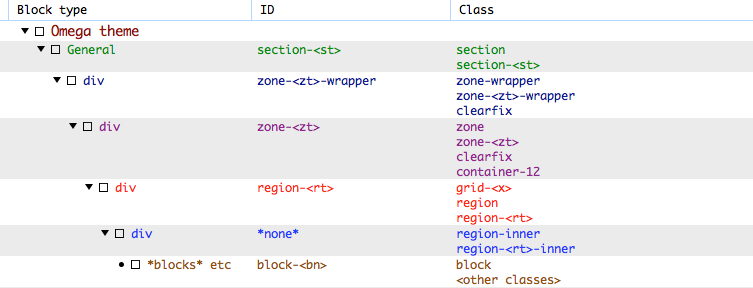
Class css
Avec section contenu 8 col max (largeur) et région sidebar 4 col max:

ici <st> titre section, <zt> titre zone, <rt> titre région, et <bn> nom block (du .info).
noms machine -> fichier .info du theme
grid-<x> -> spécification de la largeur d'une région.
zone wrapper n'apparait que si on conf la zone avec wrapper pleine largeur -> couleur de fond ou image de fond ou toute la largeur de l'écran
hierarchie css omega 3
omega 3 est "tel d'abord".
-
global.css = global
global est appliquée, à moins que le style d'une autre couche ne soit utilisée. - yoursubthemename-alpha-default.css = default
- yoursubthemename-alpha-default-narrow.css = narrow
- yoursubthemename-alpha-default-normal.css = normal
- yoursubthemename-alpha-default-wide.css = wide
voir ici en anglais un ex simple (2 grilles fluides alpha nommées hydro, avec liste fichiers css), comment nommer ses .css pour choisir l'ordre de chargement des css dans omega.

