- Accueil
- Info légales
- Aide (FAQ)
- Les tags de ce site
- Bloc note
- Articles techniques
- Notes system
- Divers articles
- Drupal
- Notes ITIL 2007
- Notes MS
- Dans le quartier...
- Emploi
- Recettes de cuisine et adresses gourmandes
- mes applis ubuntu préferées
- Divers acronymes du monde social
- Internet 2018
- P2 meublé à louer - quartier du Poteau 75018
- apcos - réseaux sociaux et outils
- Articles techniques
- Divers liens
- Fun
- Mon CV IT
- Nouveautés
De l'importance de !important
Ex mise en forme pour iXe
Description de la conf en place et du soucis de mise en forme
Thème: zen_x (sur zen 5.5), avec modules views_slideshow (7.x-3.1 + views_slideshow_cycle) et adaptive_image 7.x-1.4, type de contenu créé "slide_show" (on n'affiche que body et field_imgslide affichée avec "Style d'image : slide_show").
Vue de type contenu / block créée: nom system: slide_show2, tq
Format : format Slideshow bien sur, et avec parametres: Cycle options / Transition / Effet : fade
Critères de filtrage: type slide_show ;
Champs : affiche image (sans style d'image ni lien) puis body.
Styles utilisés:
.view-display-id-slide_sh2 .view-content .skin-default .viewsSlideshowCycle-processed div div .views-field-body {
position:absolute;
top: 16px;
left: 20px;
border: 0px solid #7c4467;
border-radius: 15px 50px 30px;
background:#ece3e8;
padding: 0 20px 0 20px;
opacity: 0.6;
}
Note: la bordure a une taille de 0, sinon si le body est vide, on voit une légère ligne sur l'image.
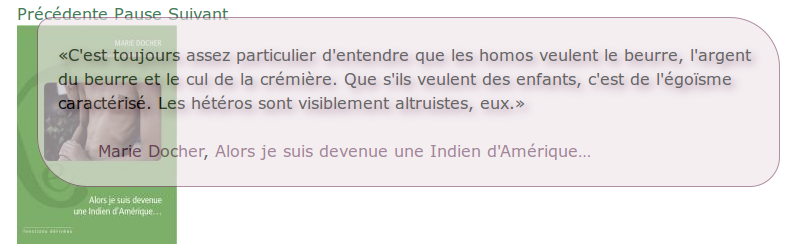
Ok si le slide show ne comporte qu'une seule image (taille de l'image: width="160" height="219) :

En fait, je trouve qu'en désactivant une "position: absolute;" déclaré dans un element.style (ie element.style {position: absolute;}) qui porte sur une balise div cachée (via une classe views_slideshow_cycle_hidden) cela refonctionne... mais comment atteindre cet element.style, vu qu'il ne vient d'aucune css ?
En ajoutant :
.views-slideshow-cycle-main-frame-row.views_slideshow_cycle_hidden {
width: 100% !important;
}
 Il n'y a pas d'espace entre les classes, de facon à ce que ce style ne s'applique qu'aux éléments qui ont ces 2 classes.
Il n'y a pas d'espace entre les classes, de facon à ce que ce style ne s'applique qu'aux éléments qui ont ces 2 classes.
sur !important css3 et en css2: http://www.w3.org/TR/CSS2/cascade.html#important-rules
En fait, ici, le width à 100% suffit.
En fait, le principal soucis est que cela n'est pas responsive: les tel ne voient que la partie gauche des slides.

