Module Adaptive Image Styles
https://www.drupal.org/project/ais
Adaptive Image Styles travaille sur les styles d'image du core drupal 7, les images sont travaillées/redimentionnées coté serveur.
S'intègre avec media et d'autres modules (WYSIWYG, inline images, panelizer). Basé sur la réécriture de règles via .htaccess (srv apache NginX).
Si le client a js désactivé, l'image apparait en taille normale.
Conf: .htacess patch + RewriteBase + toutes les images et chps media doivent utiliser le style d'image "adaptive" + configurer quels styles d'images sont utilisées par ais
-
A la racine du site, pour patcher :
patch < sites/all/modules/ais/ais.htaccess.patch - Configurer dans le .htaccess RewriteBase
Dans tous les types de contenus, choisir pour les images le style adaptive et les images seront recadrées selon la largeur de la fenetre.
http://adaptive-images.com/
http://coldfrontlabs.ca/blog/creating-responsive-image-slider-galleries-...
à ne pas confondre avec adaptive_image
qui utilise js coté client cf https://www.drupal.org/project/adaptive_image
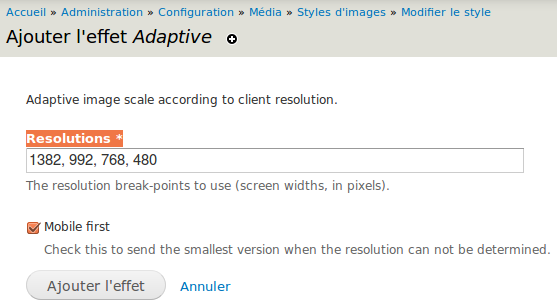
conf à admin/config/media/image-styles et ajouter l'effet "adaptive" aux styles, on a alors un 2e écran qui s'affiche :
Ne marche pas pour les images intégrées dans le body avec zen (qui elles, sont déformées pour les petits écrans).
-
Celles gérées par les modes d'affichage (type contenu) ont la css (ligne 380 de styles.css, elle meme de la ligne 341 de ../sass/_normalize.scss), avec commentaires "responsive images" :
img { border: 0 none; height: auto; max-width: 100%; width: auto;} -
Images dans le body ont
element.style{ height: 360px; width: 640px; }, ce qui override les vaeurs de height et width. Firefox n'indique pas où est def ce style (dans ckeditor ?).
Ces valeurs sont "effacables" via ckeditor (effacer les valeurs) => elles sont adaptives ; mais dès qu'on retaille dans ckeditor l'image, des valeurs sont à nouveau assignées.
| Attachment | Size |
|---|---|
| 25.15 KB |

